Tuesday, March 02, 2010
Spruce up your blog with Google pages
Take your blog to the next level by adding a navigation bar...in a jiffy! Here's how.
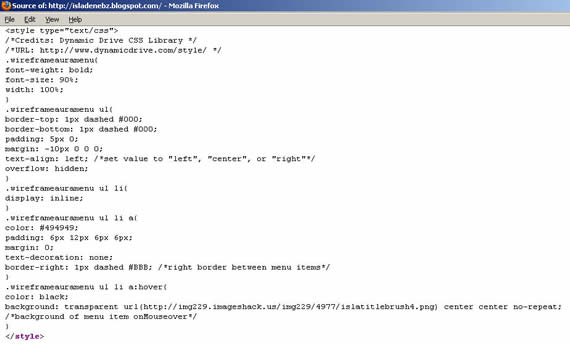
When I created my navigation bar, no one taught me how and it really was a hit-and-miss exercise for me. Good thing I found Dynamic Drive website which offers a number of codes for various types of navbars. (If you click View, Page Source in your browser, you'll see how mine is laid out using Wire Frame Aura Menu).
But did you know that you can now easily create your own navigation bar using Googlepages? It's as easy as creating a post!
Here's how: (If my explanation is not understandable, there's this Google page to guide you):
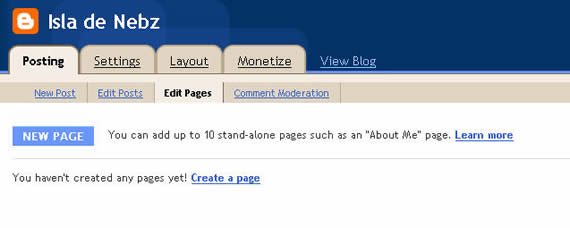
1. From your Dashboard, click Settings, Posting, Edit Pages.

2. Click New Page.
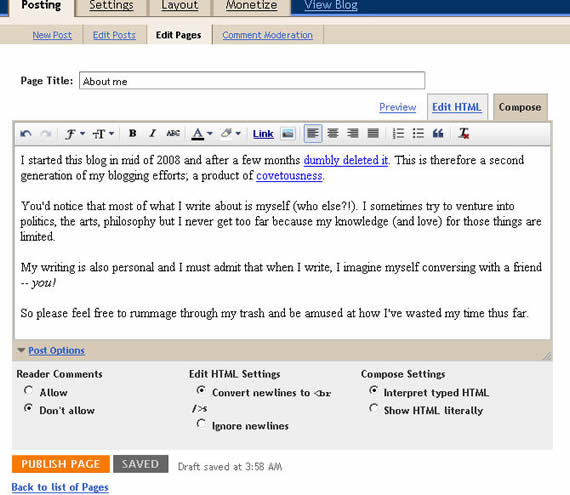
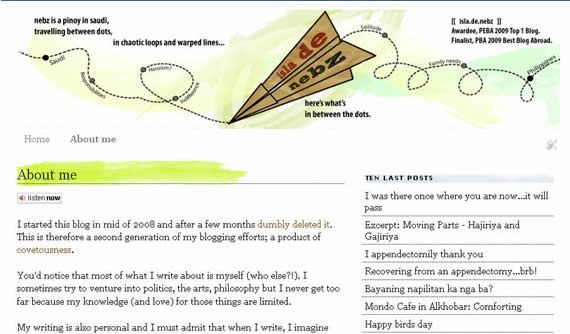
3. Add in your page title like 'About me' which is shown on the sample below. Write the contents of your 'About me' page. (If you click 'Post Options', you can select whether you'll allow comments for your page or not).

(Suggested pages include 'My Family' which can contain photos of your kids, or 'Sources of Ideas' which may contain links of your favorite websites, or 'My Awards So Far...' which may contain all the awards your blog has received since its inception, etc).
4. When done, click Publish page.
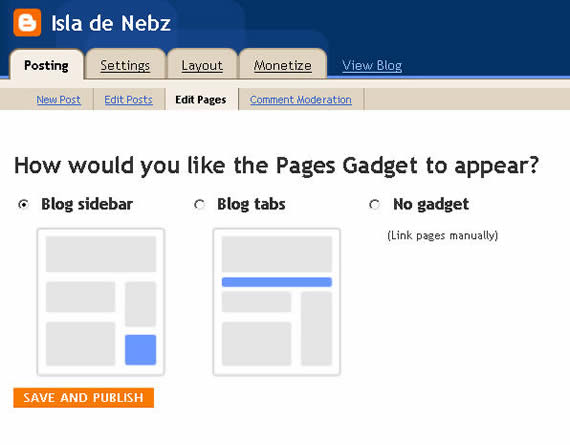
5. You will have a choice whether you want your nav pages vertically or horizontally. Click Save and Publish.

6. Click View Page. Voila! There's your new nav bar.
This is how it will look like in your blog. (Note: A page called Home is automatically created which, when clicked, will bring you to your latest post entry).

You can add as much as ten pages in your navigation bar. Now, isn't that cool?
Good luck.




Thnx sir! This would be very helpful as I have been planning to transfer my classroom learning portal from wetpaint to blogspot or wordpress. I would try this.
I got a problem with the navigation bar at wetpaint because I could not personalize them. I love blogspot because it's user-friendly and search engine friendly as well.
Thnx for the info.
Phil
Yun pala gamit nun! Nakita ko na to minsan eh pero di ko sinubukan :D
Thanks for sharing pre
thanks sa info bro. btw how are you na? hope doing better than ever!
thanks Nebz, i did it and will make more pages soon. its really helpful.
Thank you Nebz for the very helpful information, this really helps a lot.
I really admire your skills beyond blogging, the artistic talent and technical skill you possess in working with your site.
I will highly appreciate if you could find time to give us a hand in modifying our Kablogs site. I'll get in touch with you soonest.
A blessed Wednesday morning to you and your family.
Galing naman... I hope I can try this on my blog too. I hope I will not be busy next week.
Wow! Mabuti naman naisipan na ni blogger na maglagay ng ganyan! masubukan nga! Thanks for the wonderful info!
This explains the improvement in the navigation of the blogs that I visit. I think sooner or later blogger will have the other plug ins which were originally available for wordpress.
salamat! this is truly informative! So Mr. Cute Tweaky Guy, how are you na? Hope you are fine.
Sakin ginagamit ko ang Googlepages as storage ng mga data and images for links. hehe
Nebz, kelan ka pa naging web-page designer-com-consultant?